简介
详情请看百度地图官方网站
http://lbsyun.baidu.com/index.php?title=androidsdk/guide/introduction
使用方式
申请密钥,针对移动平台和服务器,存在不同的AK,针对移动平台,需要填写包名和SHA1
获取SHA1的方法:

执行完成后就会出现对应的SHA1密钥
配置环境
参考官网:http://lbsyun.baidu.com/index.php?title=androidsdk/guide/buildproject ###官网Hello BaiduMap
AndroidManifest.xml处理
1
2
3
4
5
| <application>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="开发者 key" />
</application>
|
添加对应权限
1
2
3
4
5
6
7
8
9
| <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
<uses-permission android:name="android.permission.WAKE_LOCK"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
|
布局文件
1
2
3
4
5
6
7
8
9
10
11
12
13
| <?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="mapdemo.example.com.selfbaidumap.MainActivity">
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
</FrameLayout>
|
代码修改
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| package mapdemo.example.com.selfbaidumap;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.MapView;
public class MainActivity extends AppCompatActivity {
private MapView mMapView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
mMapView = (MapView) findViewById(R.id.bmapView);
}
@Override
protected void onResume() {
if (mMapView != null) {
mMapView.onResume();
}
super.onResume();
}
@Override
protected void onPause() {
if (mMapView != null) {
mMapView.onPause();
}
super.onPause();
}
@Override
protected void onDestroy() {
if (mMapView != null) {
mMapView.onDestroy();
}
super.onDestroy();
}
}
|
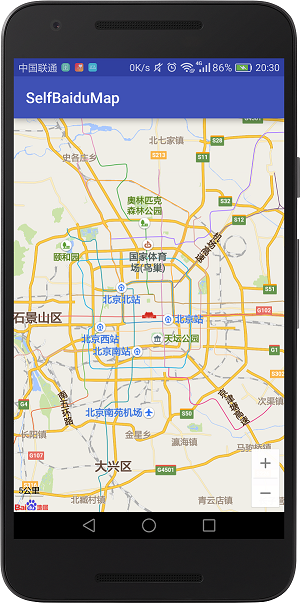
官网示例效果

备注
刚开始,后面应该会把百度地图的一些内容慢慢学习一下,最近开始学习JS,希望自己能坚持学习,坚持博文,坚持自己的事情,加油。






